Batch Upload Field Collection Items to Create an Image Gallery
Introduction and Requirements
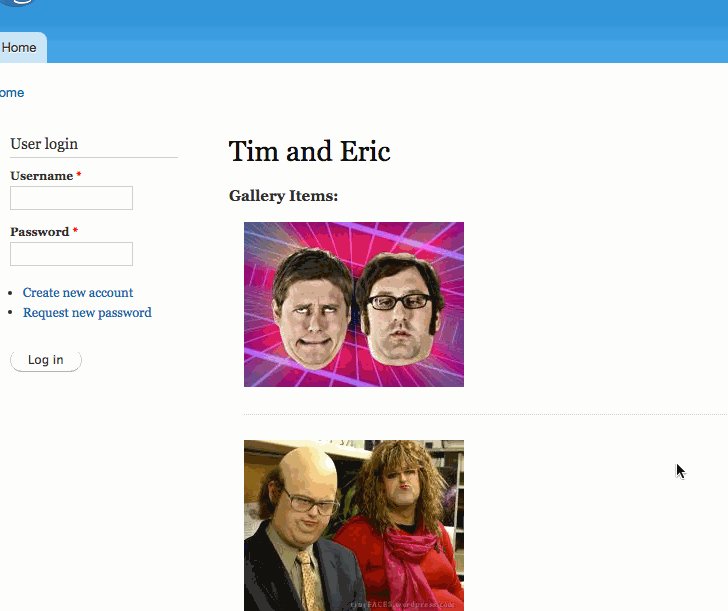
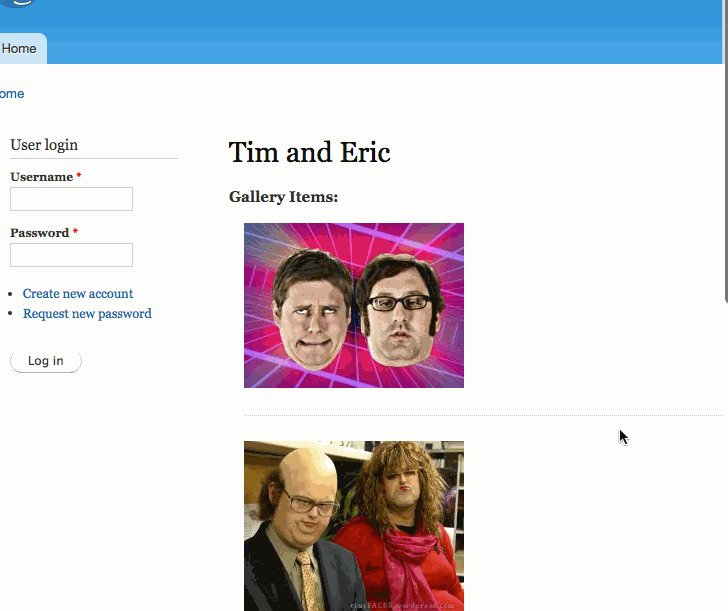
Let’s say you want to create an image gallery on your site. Let’s say that each image also needs a caption and a photo credit field. One solution would be to create a field collection of and image, text and long text field. However, the most image galleries contain many images. It would be very time consuming to have to upload each image individually. Enter Field Collection Bulkupload. With Field Collection Bulkupload you can drag and drop multiple images onto the page and have them automatically uploaded.
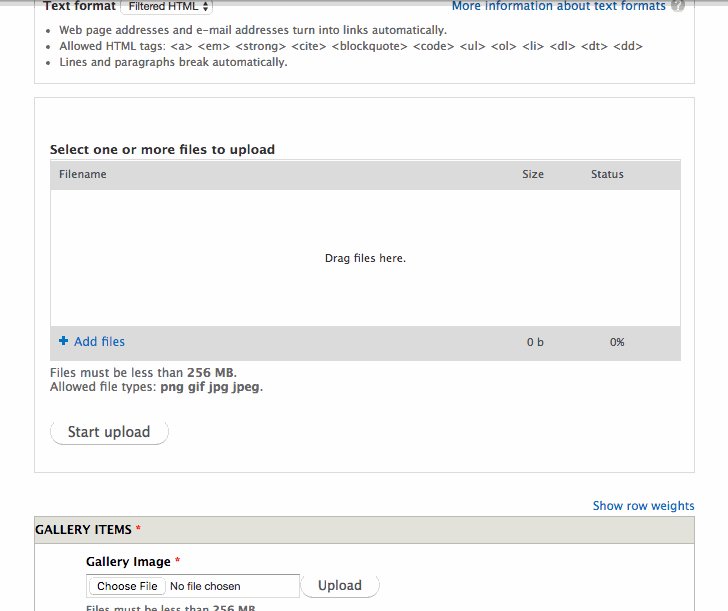
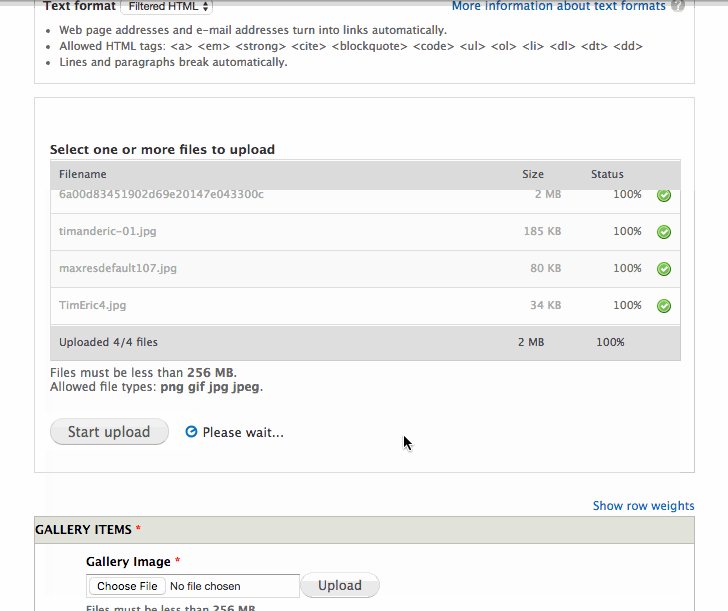
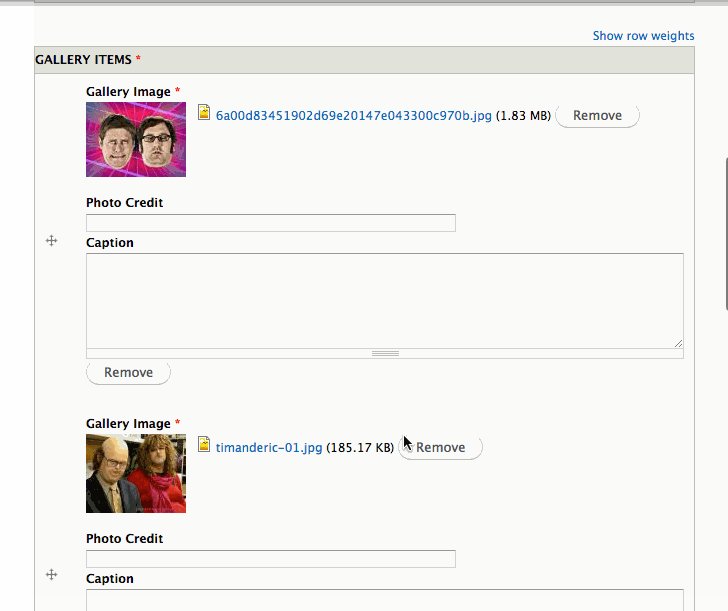
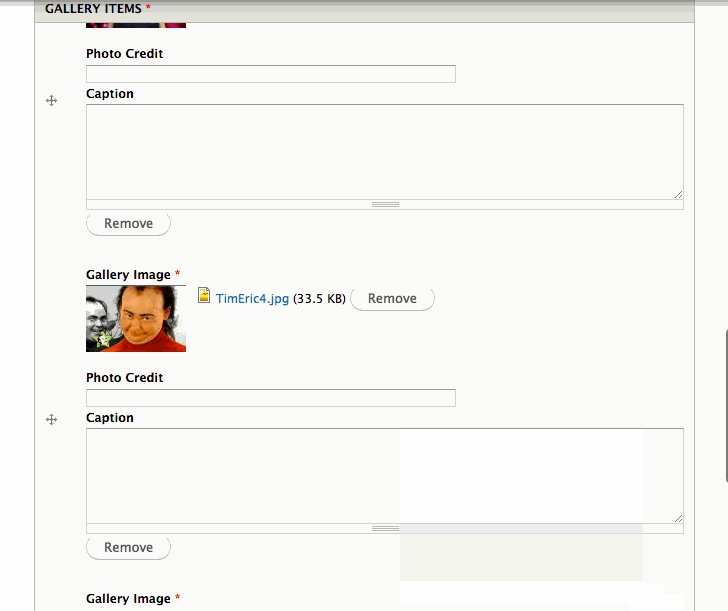
The above images demonstrates how the a content editor can batch upload multiple images into a gallery, with fields for a caption and photo credit.
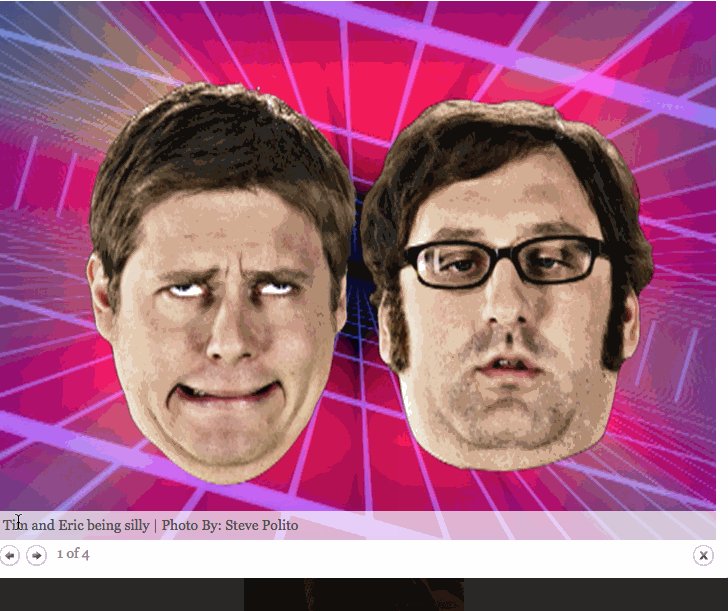
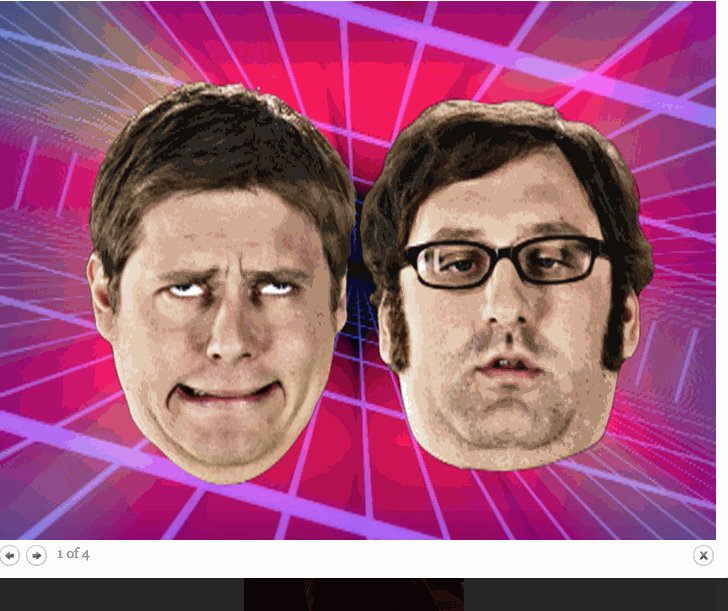
In this tutorial we are going to go an extra step and have our images appear in a Colorbox with dynamic captions using the Token module.
The above images shows how the gallery will function for a visitor. The caption and photo credit will appear in the Colorbox.
Enable Necessary Modules and Libraries
- Field collection
- File Field Sources
- Plupload integration module
- Colorbox
- Entity API
- Entity tokens
- Field Collection Bulk Upload
- Libraries API
- Token
Add a Field Collection Field
- Add a field collection field to an existing or new content type. Set the widget to Embedded.
 Click to expand
Click to expand
- Set the Number of values to Unlimited.
 Click to expand
Click to expand
- Now navigate to the field collection admin page at the following URL admin/structure/field-collections
-
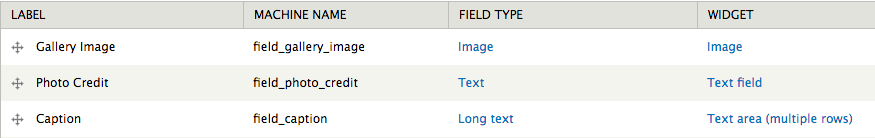
Add the followings fields
 Click to expand
Click to expandLABEL MACHINE NAME FIELD TYPE WIDGET Gallery Image field_gallery_image Image Image Photo Credit field_photo_credit Text Text field Caption field_caption Long text Text area (multiple rows) -
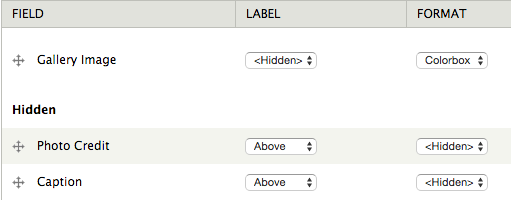
Format their display like this:
 Click to expand
Click to expandFIELD LABEL FORMAT Gallery Image <Hidden> Colorbox Photo Credit Above <Hidden> Caption Above <Hidden> -
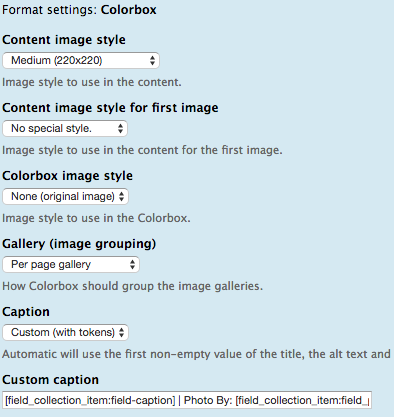
Format the Gallery Image field Colorbox display like this:
- Content image style = Medium (220x20)
- Content image style for first image = No special style.
- Colorbox image style = None (original image)
- Gallery (image grouping) = Per page gallery
- Caption = Custom (with tokens)
-
Custom caption =
[field_collection_item:field-caption] | Photo By [field_collection_item:field_photo_credit]
Apply Necessary Patches To Fix Bugs
At the time of this writing, I am using 7.x-1.0-alpha1 of the Field Collection Bulk Upload module. This is not a completely stable release, and because of that there are some bugs. However, the following patches take care of the most common issues you may run into.
Undefined function: filefield_sources_save_file
The specified file temporary://p1alhovrrd15flnnrv79t3r1nju7.tmp could not be copied, because no file by that name exists. Please check that you supplied the correct filename.
The solution to this problem can be found here. Basically, the Field Collection Bulkupload depends upon the FileField Sources module. Apply this patch to add it as a dependency. Once applied, don’t forget to enable the FileField Sources module.
I got an error when trying to apply the patch.
To fix this, i just selected field_collection_bulkupload.info
Once applied, remove the patch.
If validation fails, files are lost
If you were to batch upload your files before filling out any required fields on that particular form, the files would immediately be removed. Apply this patch from this issue to solve the problem.
Once applied, remove the patch.
Last existing field collection item disappears
If you were to upload additional items after the initial upload, the last item would be replaced. Apply this patch from this issue to solve the problem
Once applied, remove the patch.
Conclusion and Next Steps
I’ve always felt that Drupal was never that great at handling media, especially compared to other open source CMS’s, like WordPress. When you hand a site off to a client, they’re going to want the administrative pages to be as easy to use as possible. Having a media gallery with captions and photo credits is a very common component for a website, and a client would expect to be able to add media easily and quickly. However, if you’re not in need of additional fields then you can simply follow my other tutorial on how to Drag and Drop Batch Upload Files In Drupal.