Dynamically Link to Each Month In Drupal's Calendar
Introduction and Requirements
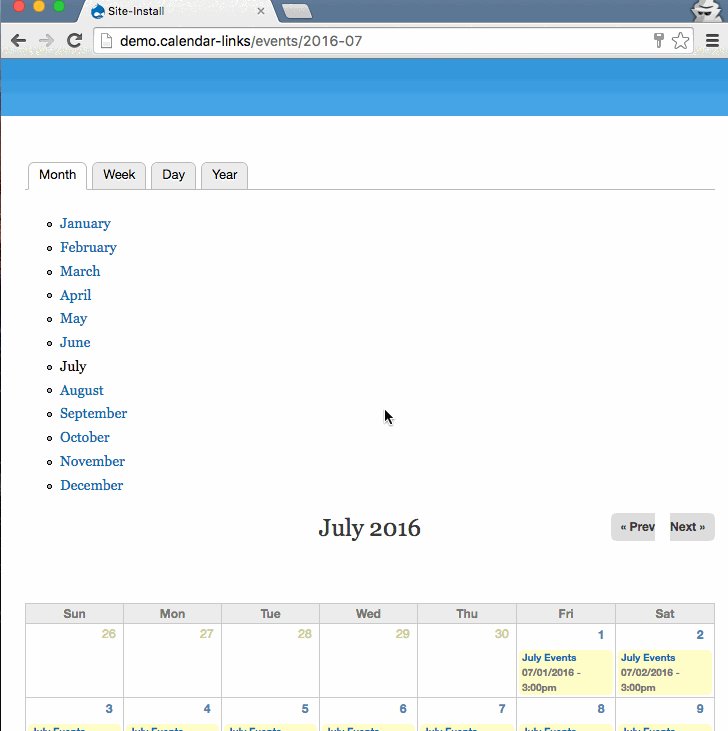
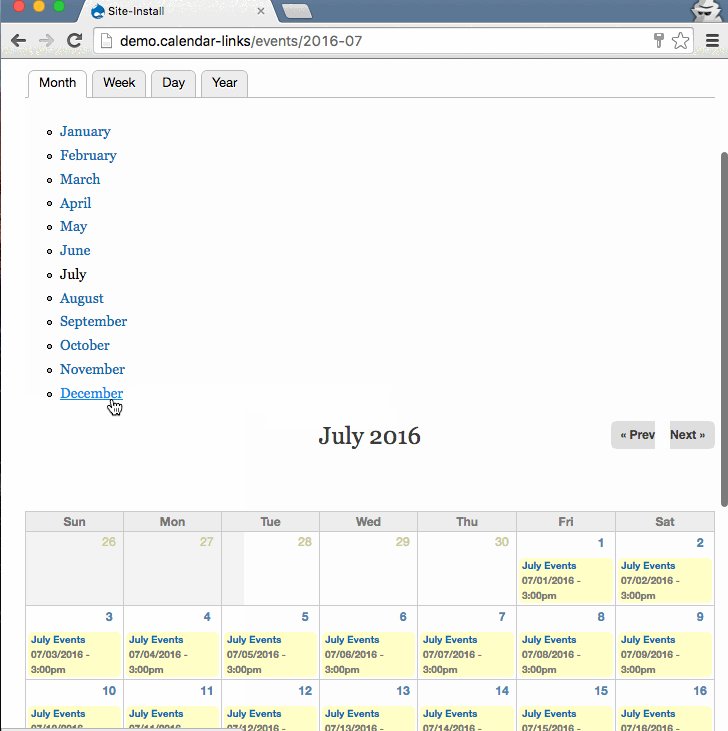
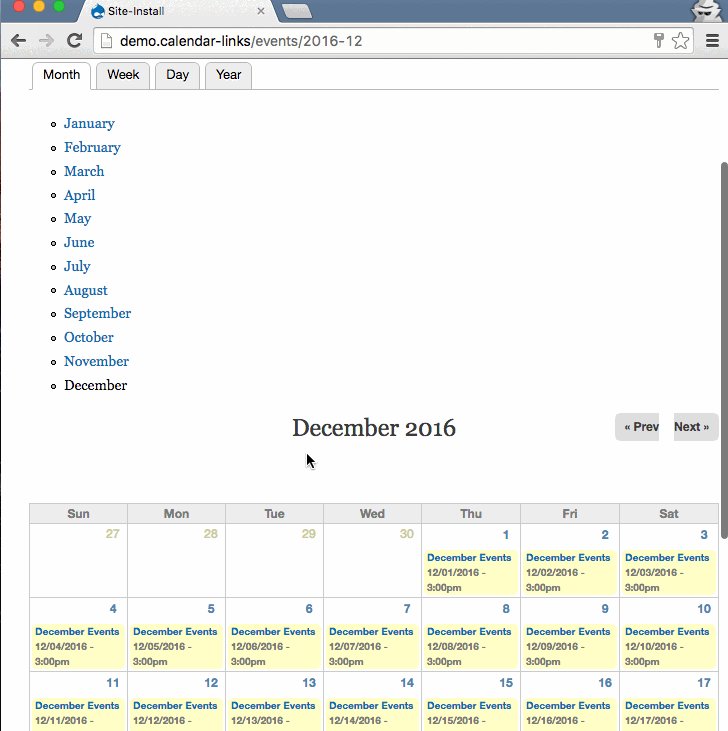
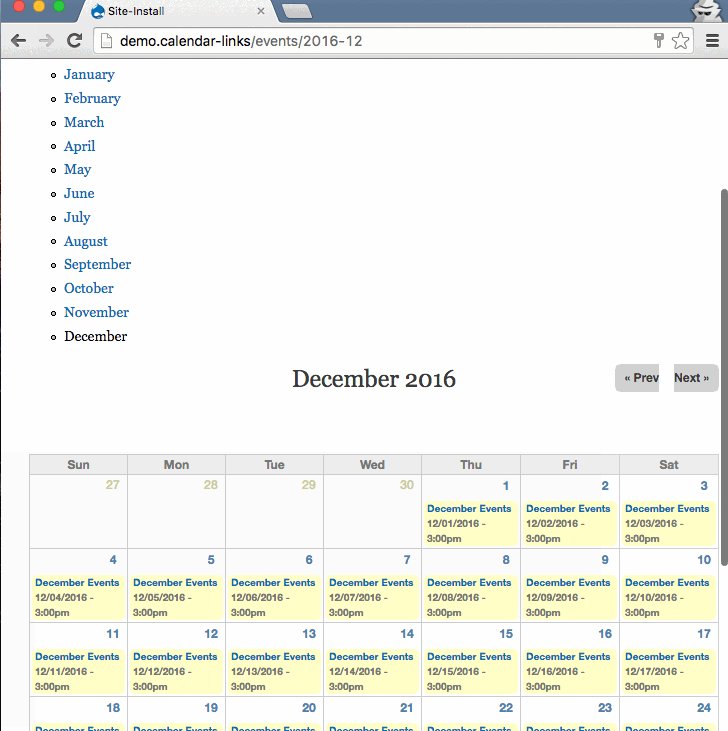
Drupal’s Calendar module allows you to page between months. However, it can be frustrating for a user to have to page several months in either direction if they know what month they want to view. For example, if the current month is June but a user wants to see upcoming events in December, they would need to click through 5 times. In this tutorial, we are going to solve this problem by creating a menu where each menu item will link to each month. As an added bonus, we will make sure that the menu updates annually by using Menu Tokens.
The above image demonstrates how a user can easily navigate between months.
Enable Necessary Modules
- Calendar
- Date
- Entity API
- Menu Token
- Token
- Views
- Views Menu Area
- Views UI
Configure Your Calendar’s Paths
Before we can create a dynamic link for each month in Drupal’s calendar, we need to set up the path structure for the month view of the calendar. In this tutorial, we will create a brand new calendar, but you can use an existing calendar as well.
-
Navigate to the Views configuration page admin/structure/views and click Add view from template
-
Find the Calendar view that utilizes a Date field, and click add. In my case, my date field is called field_date.
-
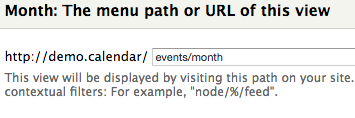
Update the path for all the displays (Month, Week, Day and Year). By default it’s set to use the field name. Let’s update it to use events. Below are my final paths.
- Month: events/month
- Week: events/week
- Day: events/day
- Year: events/year
Create a New Menu and Dynamically Link to Each Month
-
Create a new menu by navigating to /admin/structure/menu/add, and call it Calendar
- Add a new link to the calendar for January by navigating to /admin/structure/menu/manage/menu-calendar/add
-
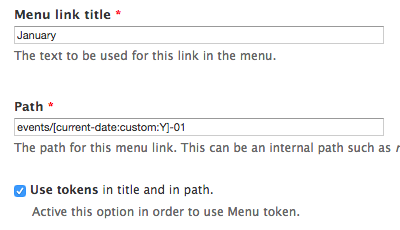
Configure the link as follows:
- Path = events/[current-date:custom:Y-01]
- Use tokens in title and in path = enabled
- Save
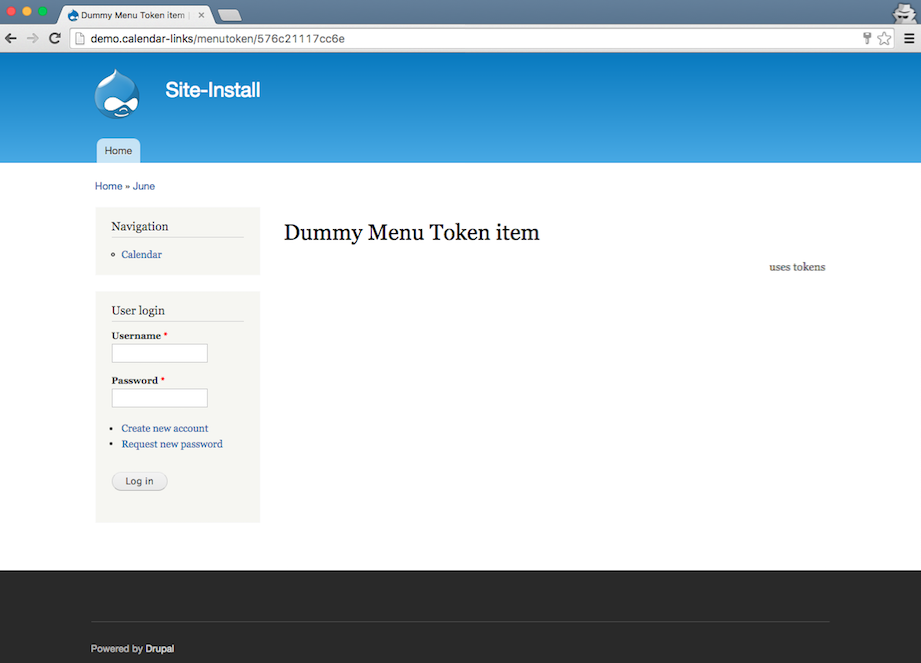
At the time of this writing, you need to save the menu link twice. The first save will result in a broken link, as seen below. I have opened an issue with Menu Token regarding this.
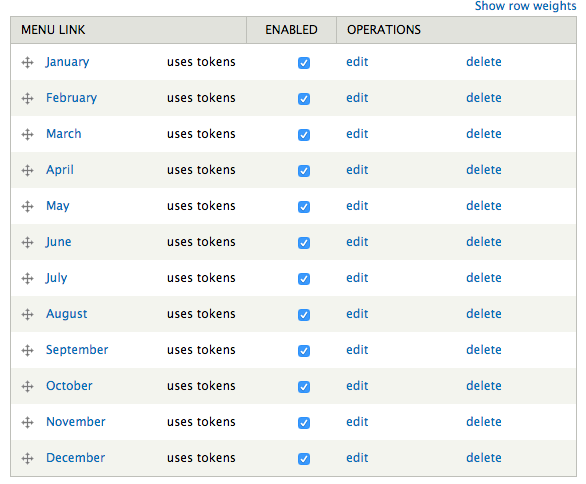
Repeat this process for all twelve months. The only item you need to change in the link is the month. For example, January is events/current-date:custom:Y-01 and February is events/[current-date:custom:Y-02].
Add The New Menu To Your Month View (Optional)
The next two steps are optional. Since we have a menu, you could simply add the menu’s block to a region, and even specify to only have it appear on the calendar page. However, we can add the menu directly to the view using Views Menu Area.
-
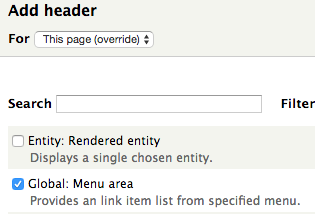
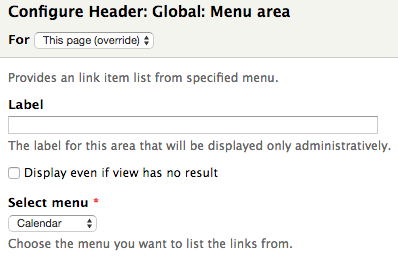
Navigate back to the calendar view we created in the first part of this tutorial. On the Month view, under HEADER add Global: Menu area
-
Under Select menu select Calendar
-
Save the view
Apply Patch To Views Menu Area
If you were to navigate to your the month view of your calendar, you might get the following error:
Strict warning: Only variables should be passed by reference in views_handler_area_menu->render() (line 32 of/calendar-links/sites/all/modules/views_menuarea/views_handler_area_menu.inc).
Luckily, this issue has been resolved with this patch. Follow the commands below to fix this bug.
Conclusion and Next Steps
You could take what we learned here and apply the same concepts to the week and day views as well. Also, you don’t need to make a totally new menu for the calendar links (unless you want to embed them on the view). You could add these links to any existing menu on your site.