Customize a Video Thumbnail in Drupal
Introduction and Requirements
When you upload a video to Drupal from YouTube or Vimeo, an automatically generated thumbnail will be created. This is normally not a big deal, but wouldn’t it be nice if you could have complete control over the thumbnail that is associated with the video? Thankfully, with Drupal’s File Entity module, you can. In this tutorial, we will add the ability to add a custom video thumbnail to a video in Drupal. As an added bonus, we will use the ImageCache Actions module to automatically add a play button to each video thumbnail.
The above image shows how Drupal automatically generates a thumbnail for videos uploaded from YouTube or Vimeo
The above image shows how we can create a custom thumbnail for a video uploaded from YouTube or Vimeo
Enable Necessary Modules
- Media
- Media: YouTube
- Entity view modes
- ImageCache Actions
- Imagecache Canvas Actions
Add a Video Thumbnail Field to the Video File Type
- Add a new video thumbnail field to the Video File Type by going to /admin/structure/file-types/manage/video/fields
-
Configure the field using the following settings:
Label Machine Name Field Type Widget Thumbnail field_thumbnail Image Media browser
- Required field = enabled
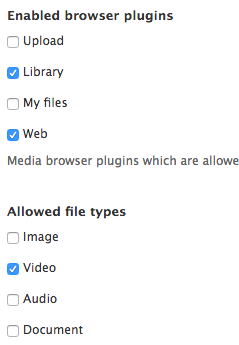
- Enabled browser plugins = Upload, Library
- Allowed file types = Image
- Allowed URI schemes = Public files
- Number of values = 1
Add a New View Mode for the Video File Type
-
Add a new entity view mode for the video file type by going to /admin/config/system/entity-view-modes/add/file
- Label = Video Thumbnail
- Use custom display settings = enabled
- Enable this view mode for the following types = Video
-
Update the display mode for the new view mode you just created
/admin/structure/file-types/manage/video/display/video_thumbnail
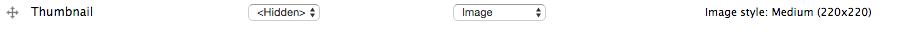
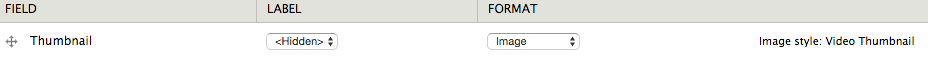
FIELD LABEL FORMAT Thumbnail <Hidden> Image Image style: Medium (220x220) -
Finally, update the view mode of the video field.
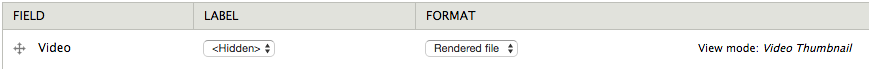
Field LABEL FORMAT Video <Hidden> Rendered file View mode: Video Thumbnail
Add a Custom Thumbnail to an Existing Video
- Navigate to an existing video by going to /admin/content/file
-
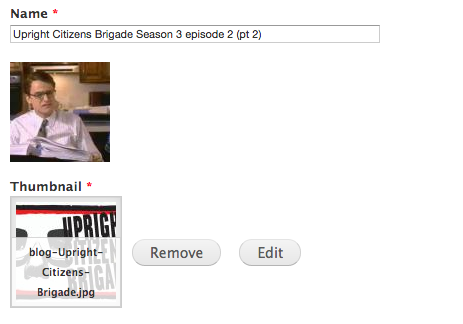
Upload a custom file to be used as the video thumbnail
Automatically Add Play Button to the Custom Video Thumbnail (Optional)
-
Create a new image style by going to /admin/config/media/image-styles/add
-
Add a scale effect and set it to 220x220
-
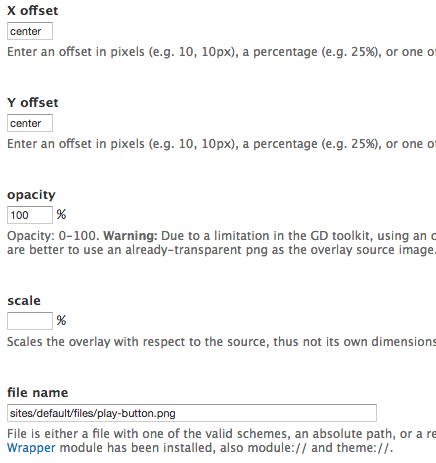
Add a Overlay (watermark) effect and set it to the following:
- X offset = center
- Y offset = center
- opacity = 100%
- file name = path to your custom file
-
Update the video file type display to use the new Video Thumbnail image style by going to /admin/structure/file-types/manage/video/display/video_thumbnail
The above image shows how we can create a custom thumbnail that automatically adds a play button for a video uploaded from YouTube or Vimeo