Drag and Drop Batch Upload Files In Drupal
I love Drupal, but its media handling is far from ideal. Out of the box, it pales in comparison to WordPress. Most notably, Drupal does not make it easy to batch upload files via a drag and drop interface.
Fortunately, this functionality can be configured with little effort.
Drag and Drop Batch Upload files with Plupload
If you’re using the Media Module, you’re only able to run a batch upload by uploading the files to the server, and running an import here admin/content/file/import (if you’re using the 7.x-1.5 branch).
Although I would recommend this method for uploading hundreds of files at once, it’s not practical for everyday use.
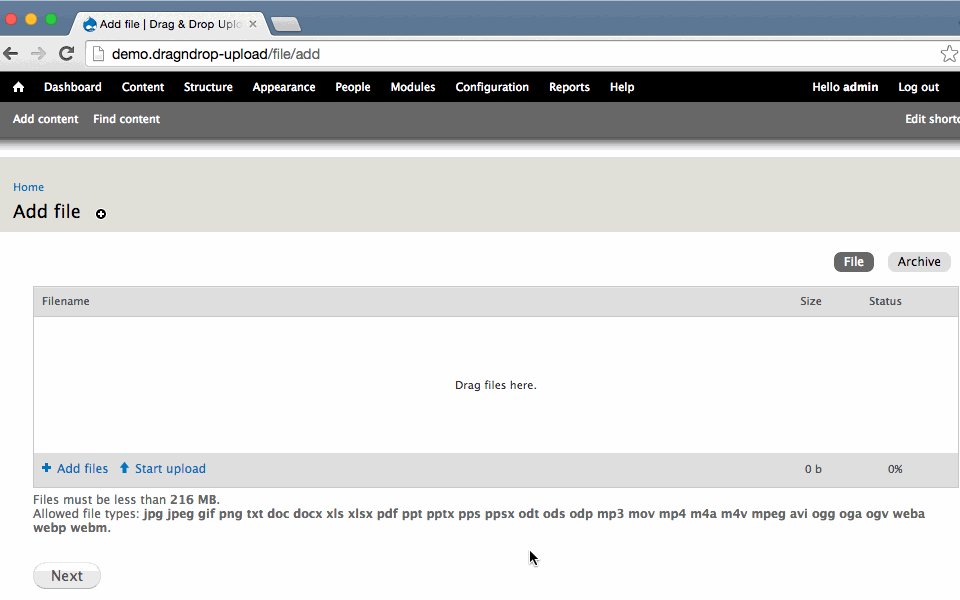
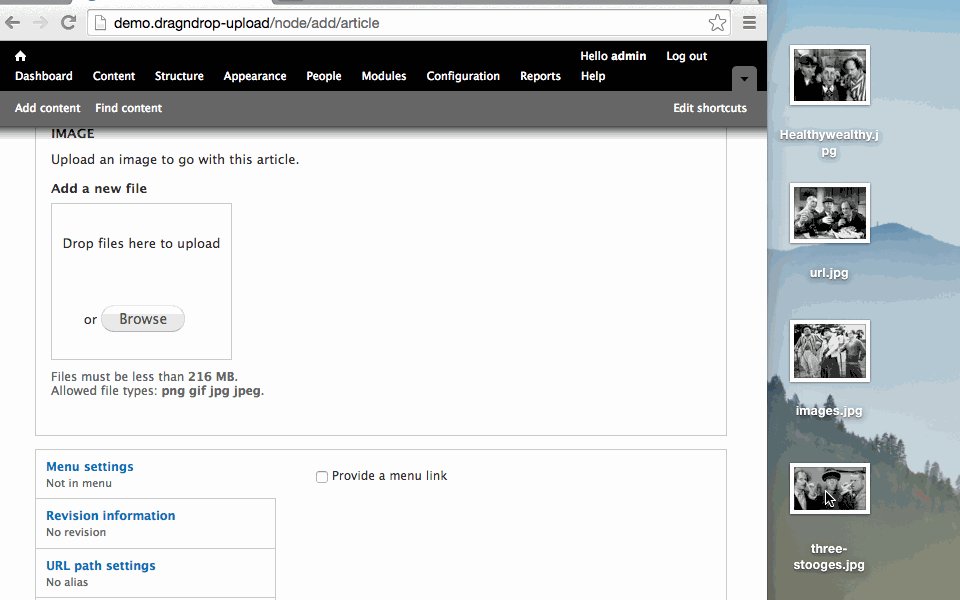
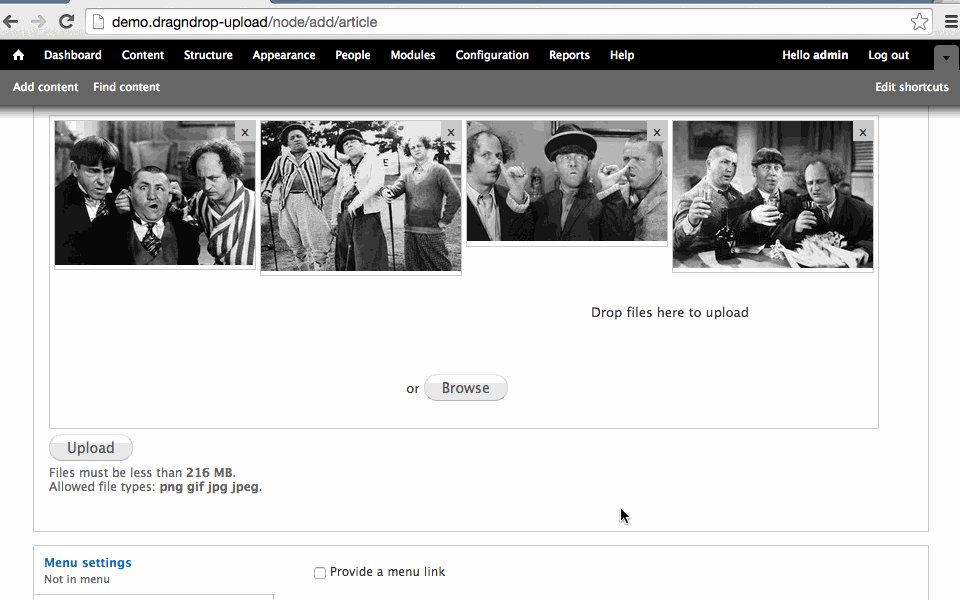
Instead, it would be nice to drag and drop files onto the browser to upload them. Below is what we are going to achieve.
First, you will need to download the Media Module.
NOTE: I am using the Other Release (7.x-1.5).
Next, you will need to download and enable Plupload integration. Then, install the Plupload Library at sites/all/libraries/plupload. At the time of this post, I am using v1.5.8. It’s recommended that you delete the “example” directory. Remember, you will also need to have Libraries API installed and enabled as well.
Now, enable the following modules. Note that enabling these modules will enable their dependencies.
- Plupload integration module
- Media Bulk Upload
- Multiple forms
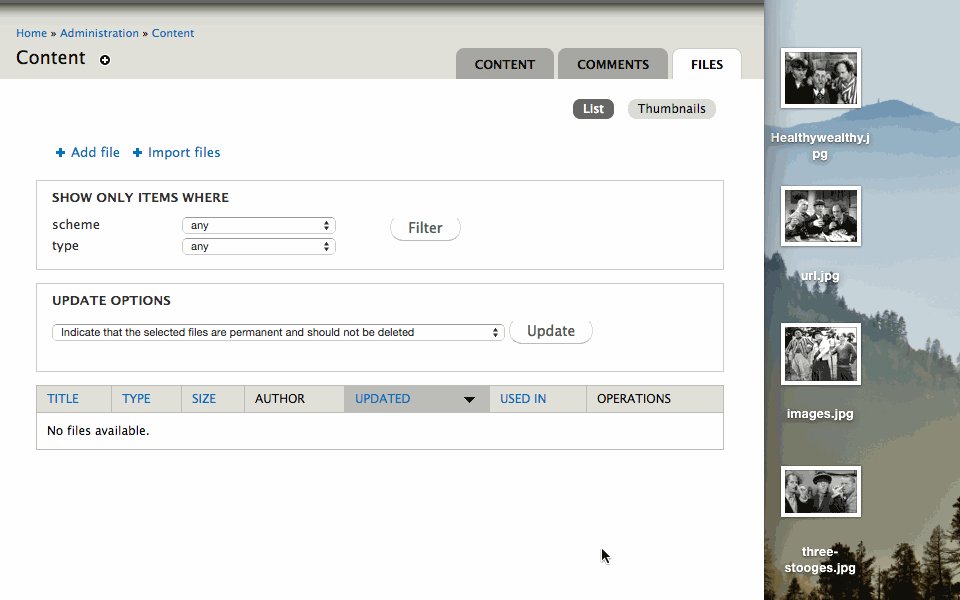
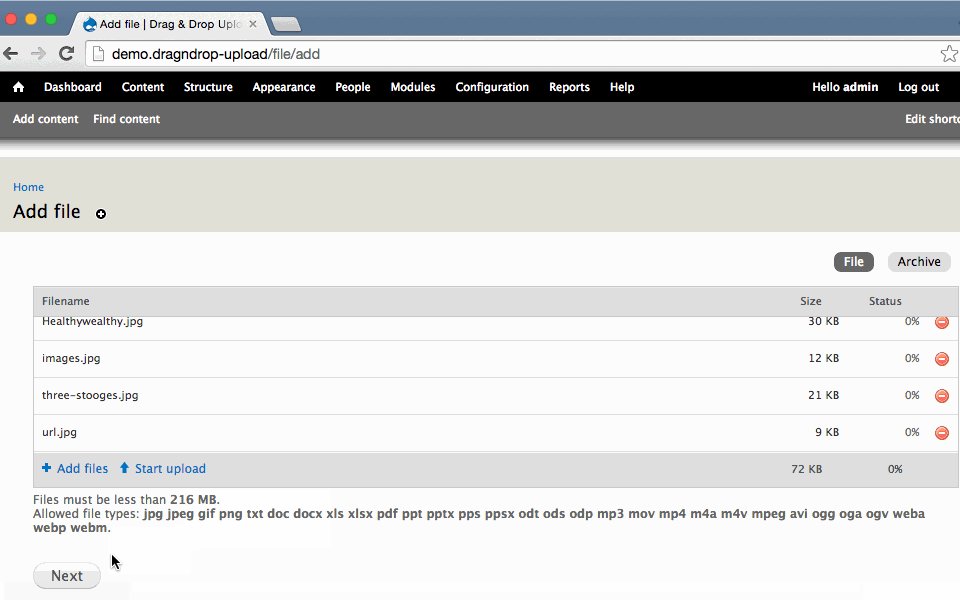
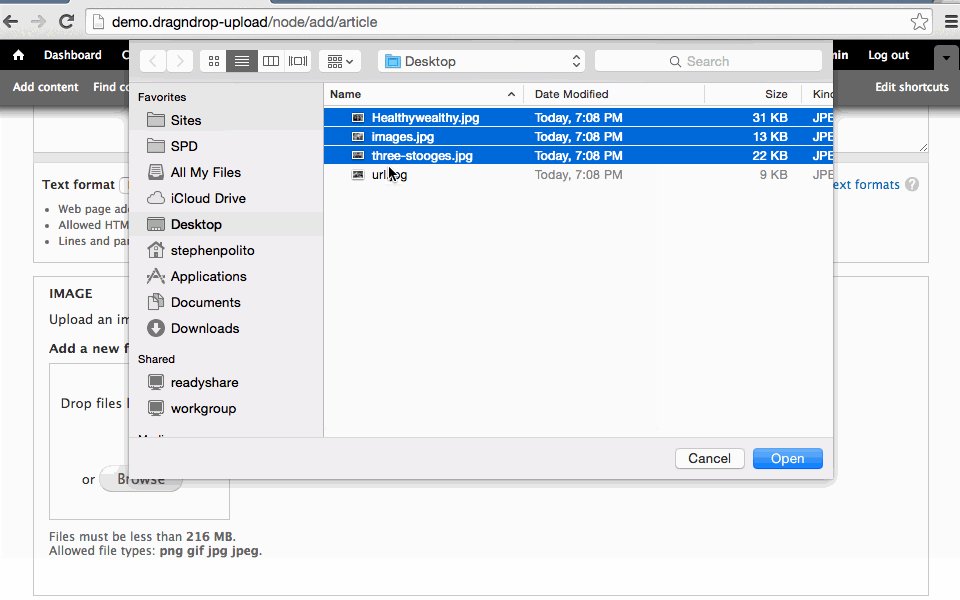
Ok, now navigate to admin/content/file. You can either click Add files and select multiple files by holding shift.
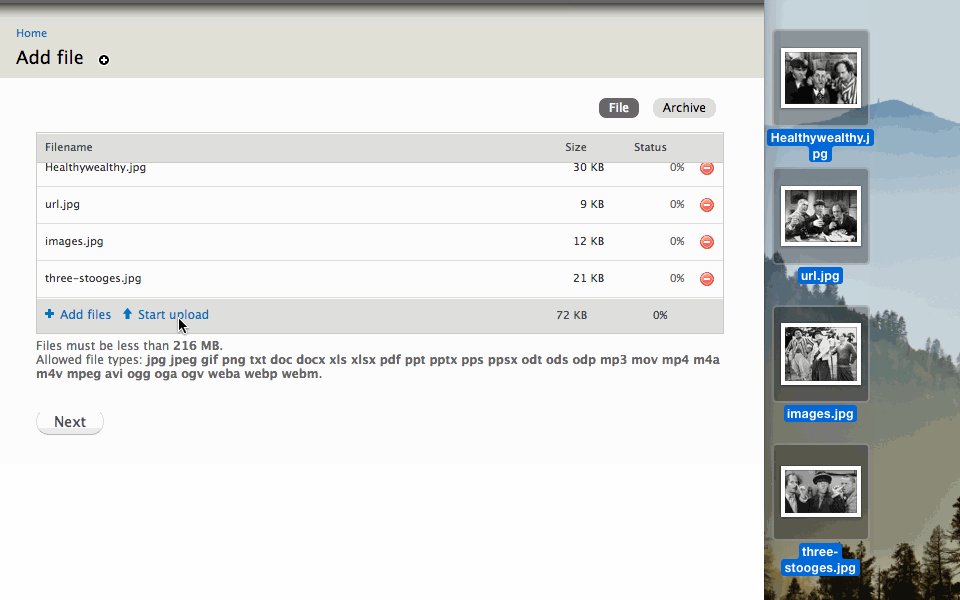
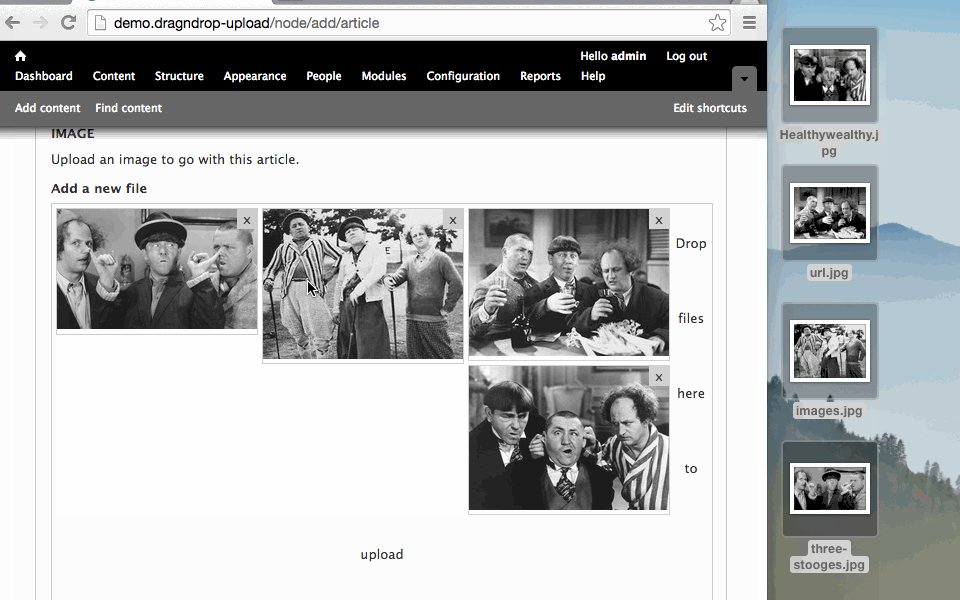
Or, you can simply drag and drop the files into the browser as demonstrated in the beginning of the tutorial.
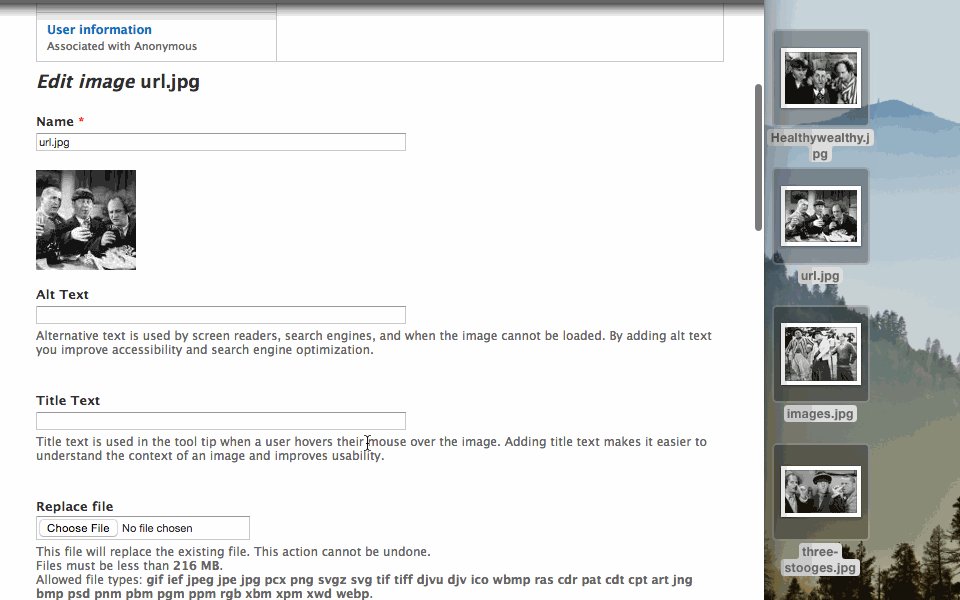
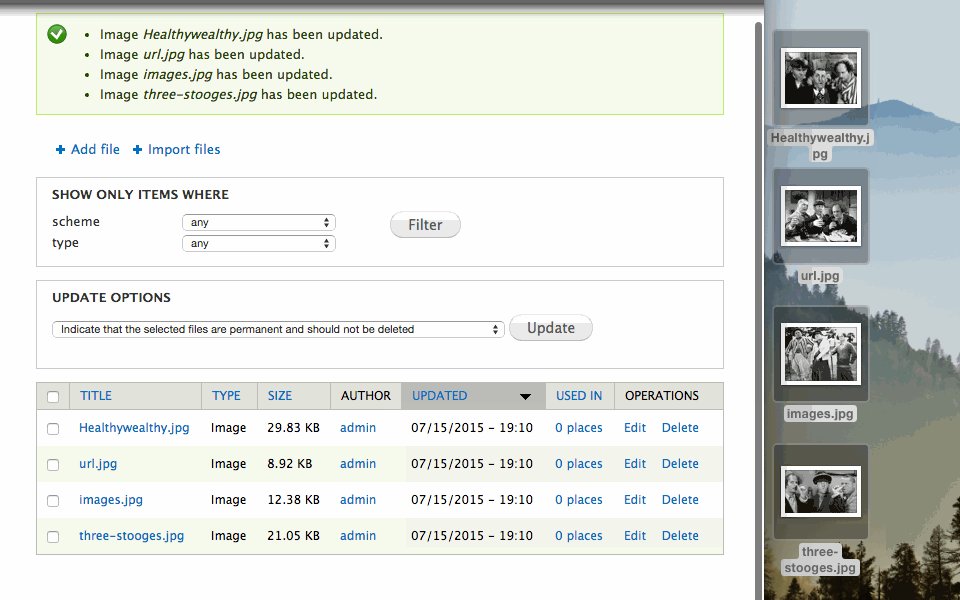
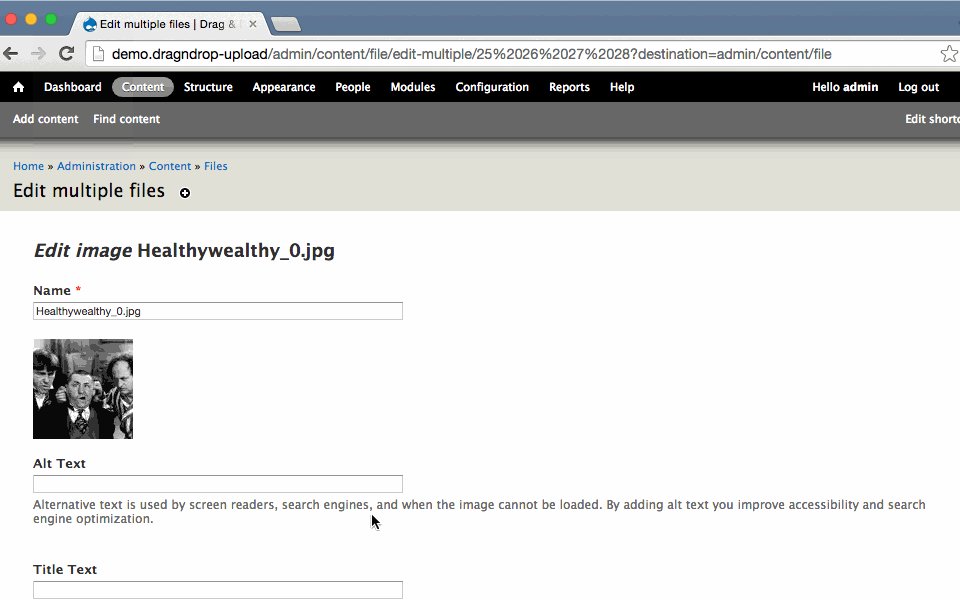
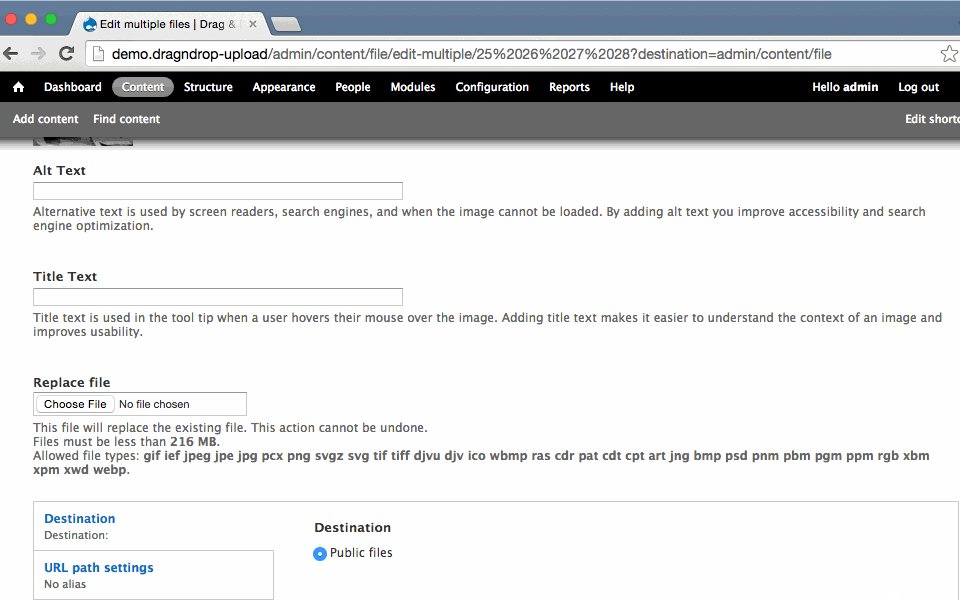
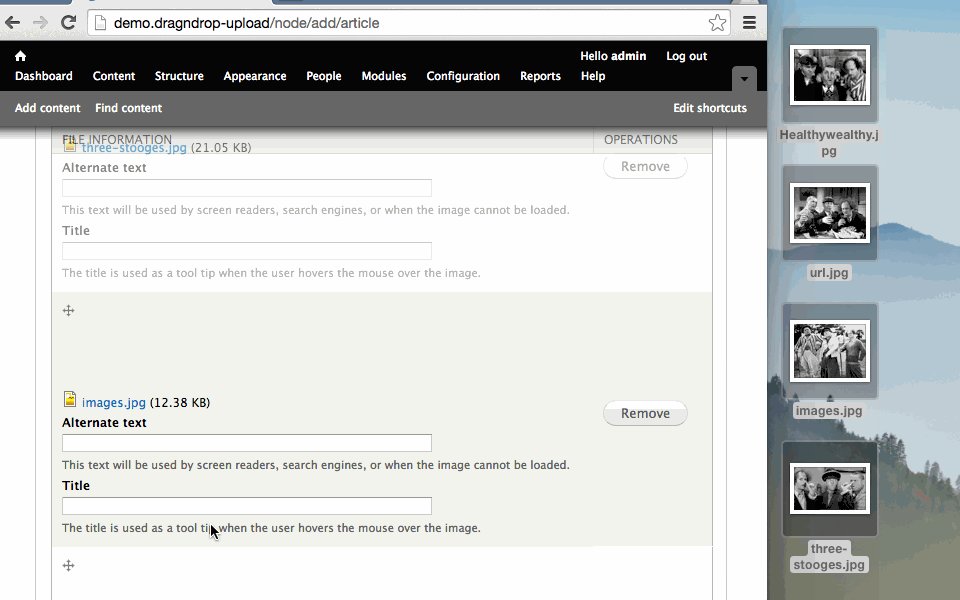
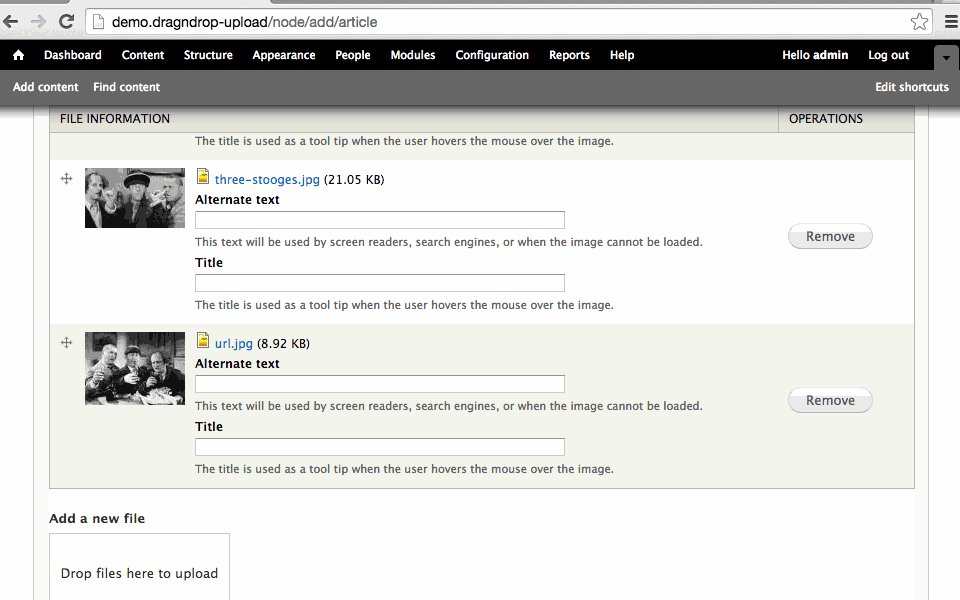
Click Start upload and Next. On the subsequent pages you can edit the image properties.
Drag and Drop Batch Upload Files to an Image Field
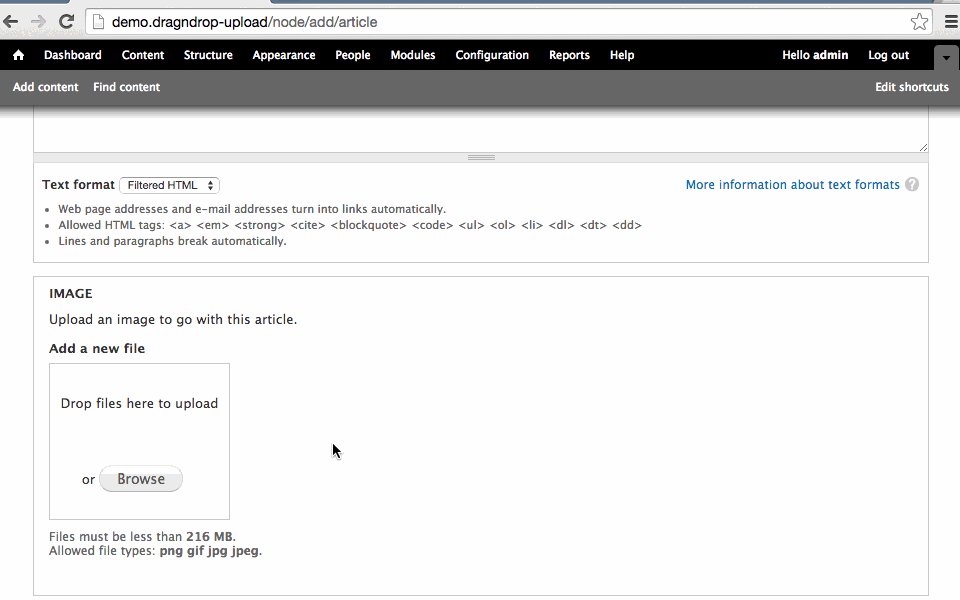
Similar to the last section, we are going to create the ability to drag and drop batch upload files to an image field on a content type.
You will need to install and enable the following modules.
For this tutorial, I will use the default Article content type that ships with Drupal Core. However, you can apply this to any image field on your site.
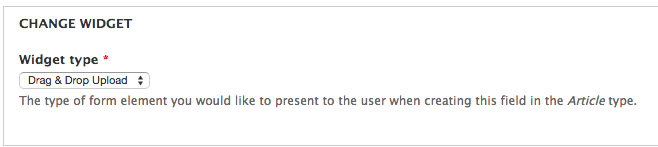
Navigate to the image field’s widget type admin/structure/types/manage/article/fields/field_image/widget-type and select Drag & Drop Upload.
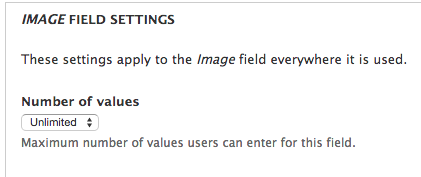
Now navigate the edit tab for that field admin/structure/types/manage/article/fields/field_image. Under IMAGE FIELD SETTINGS select Unlimited for Number of values. Click save.
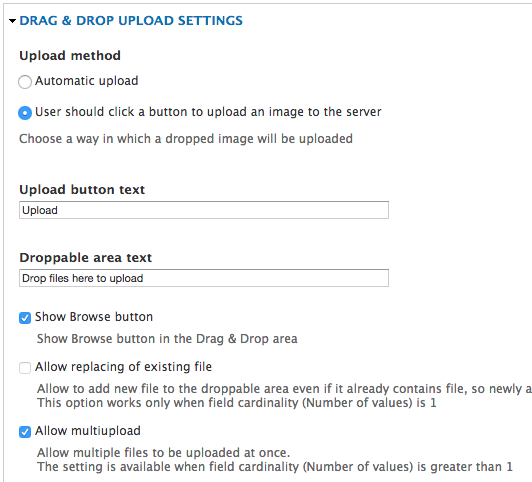
Navigate back to the edit page dmin/structure/types/manage/article/fields/field_image. Under DRAG & DROP UPLOAD SETTINGS make sure Show Browse button and Allow multiupload are checked off. Click save.
NOTE. I ran into an issue where I would get a WSOD when enabling Use Media browser. This seems to be a bug when using the 7.x-1.5 release of the Media module. When I used the stable release, I did not have any issues.
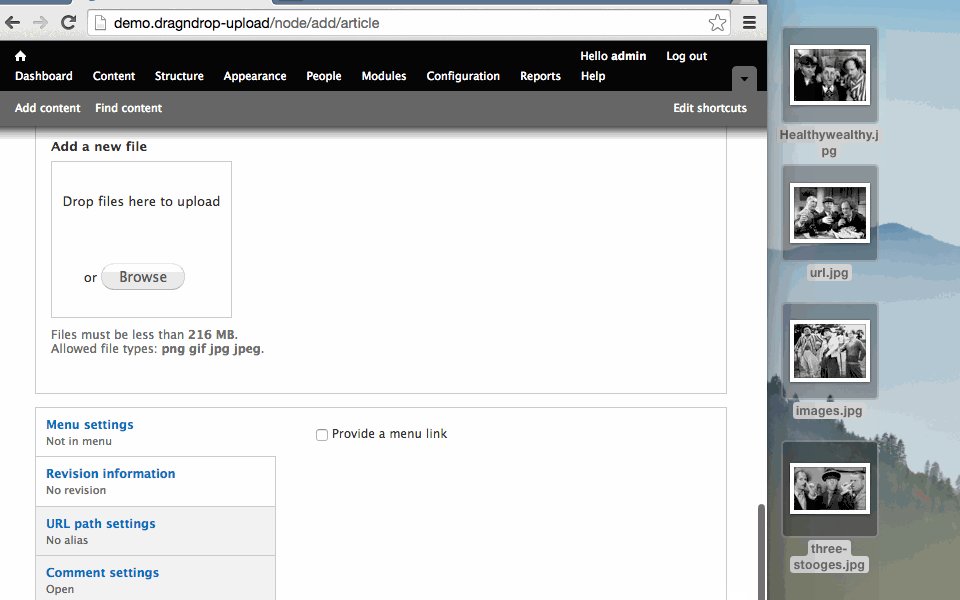
Now you can upload multiple files by dragging them into the browser.
You can also select and upload multiple files by holding shift.