Dynamically Control FlexSlider Caption Position and Color in Drupal
Introduction and Requirements
Drupal’s Flex Slider module allows site builders to add rotating slides with captions. Using custom CSS, site themers can adjust the caption’s position and color. This is useful when the caption color might be hard to read against the slide, or is positioned awkwardly. However, wouldn’t it be nice to have complete control over the caption’s color, position and background color right within the CMS?
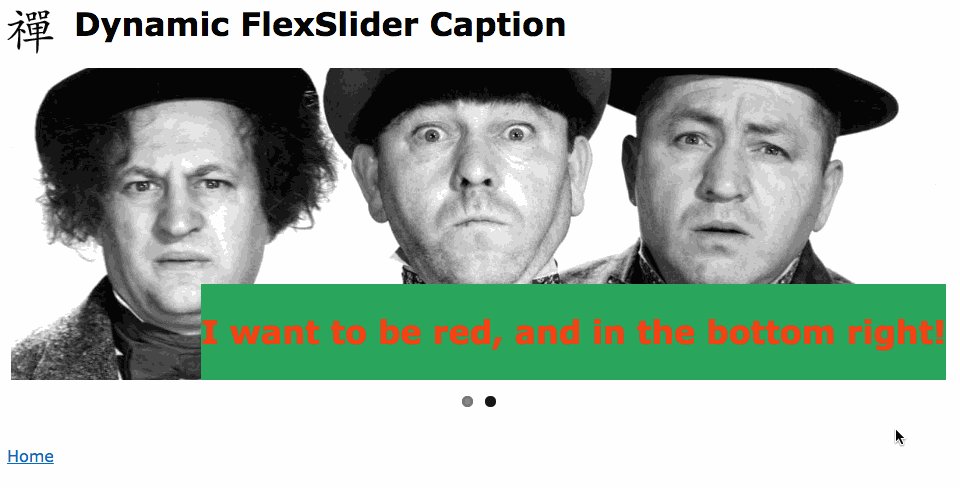
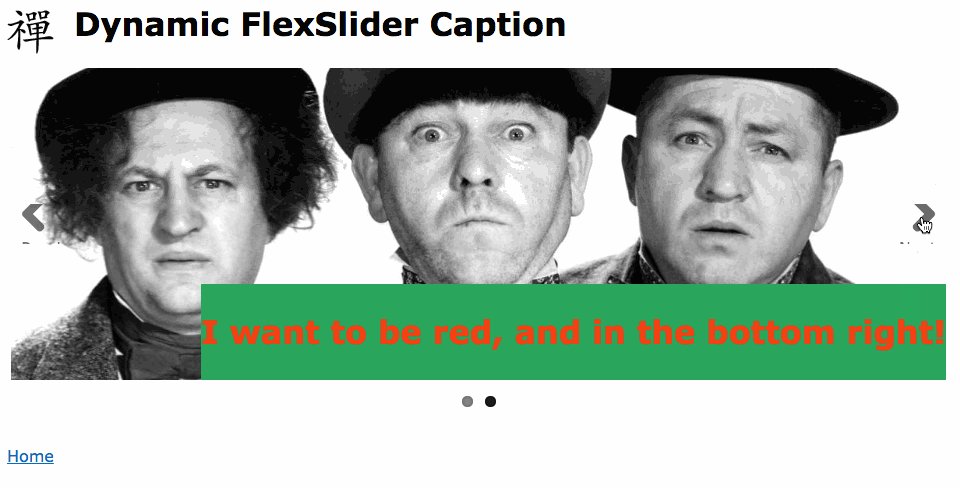
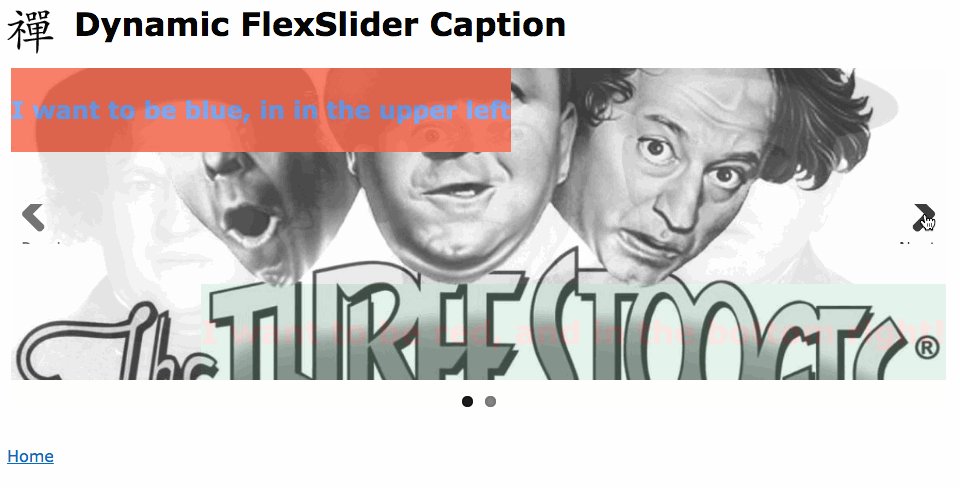
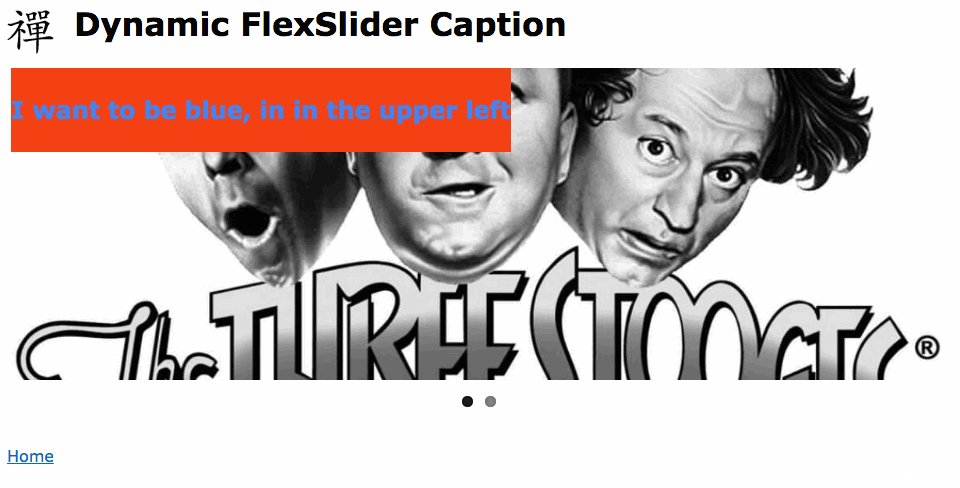
The above image shows a FlexSlider that is using inline styles that a content editor has complete control over.
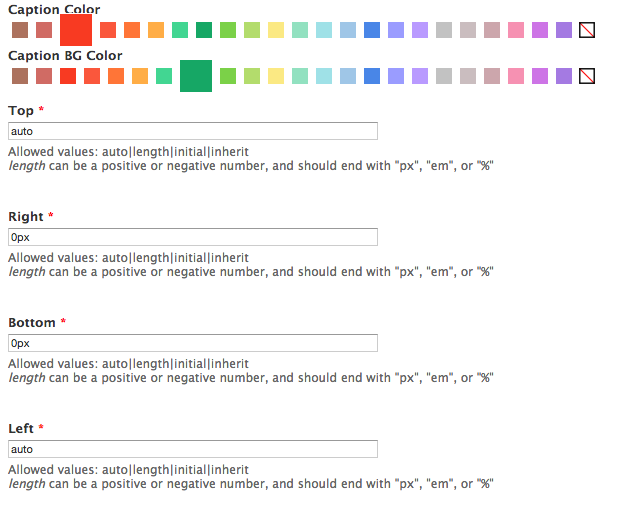
The above image shows the edit page for a slide. The content editor has complete control over the caption’s color, background color and position.
This tutorial assumes you’re able to edit your theme’s custom JavaScript file(s). I am using Zen, but you are able to add custom scripts to any Drupal theme. You will also need the following modules and their dependencies and/or libraries installed.
-
Flex Slider
- FlexSlider Views Style Sub Module
- Color Field
- Views
Create a Content Type for Your Slides
-
Create a new content type by navigating to /admin/structure/types/add. In this tutorial, I will call it Slides
-
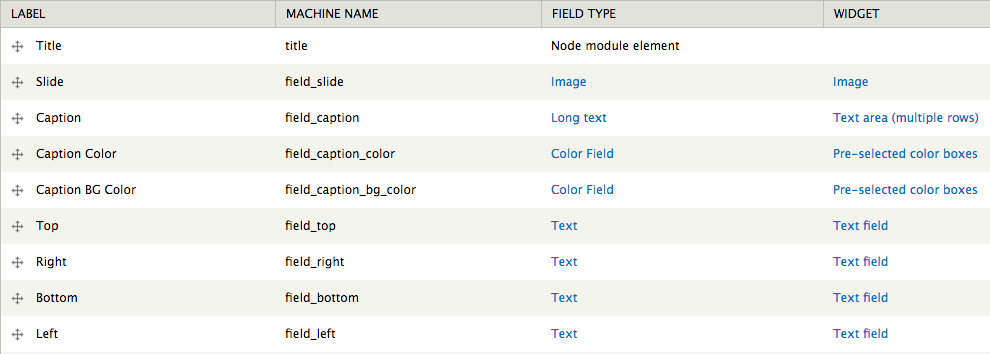
Add the following fields to your content type.
| Label | Field Type | Widget | Required |
|---|---|---|---|
| Slide | Image | Image | Yes |
| Caption | Long Text | Text area (multiple rows) | Yes |
| Caption Color | Color Field | Pre-selected color boxes | Yes |
| Caption BG Color | Color Field | Pre-selected color boxes | Yes |
| Top | Text | Text field | Yes |
| Right | Text | Text field | Yes |
| Bottom | Text | Text field | Yes |
| Left | Text | Text field | Yes |
I recommend adding help text to the Top , Right , Bottom and Left fields. Not all content editors will be familiar with CSS
Allowed values: auto|length|initial|inherit<br>
<em>length</em> can be a positive or negative number, and should end with "px", "em", or "%"
Create a FlexSlider View
- Create a new view by navigating to the following URL /admin/structure/views/add
-
Configure the view as follows:
- Show content of Slides sorted by newest first
- Create a block and set the Display format to FlexSlider of fields
-
Empty the I tems per page field, and disable Use a pager
-
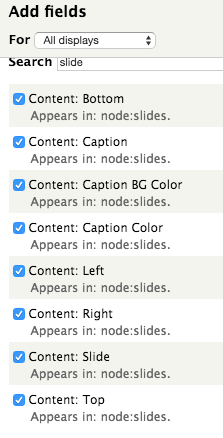
Add all the fields (except the title field) from your Slides content type.
-
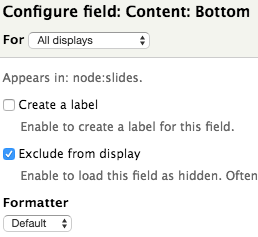
With the exception of the Slide field, enable Exclude from display on all the fields you added.
-
For the Caption Color and Caption BG Color fields, make sure the Formatter is set to Plain text color
-
Re-arrange the fields so that the Caption field is last.
-
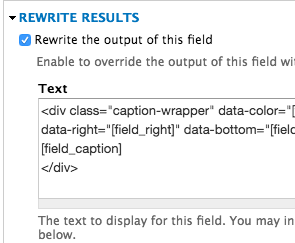
Edit the Caption field and enable Rewrite the output of this field and enter the following code
-
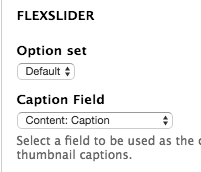
Under the Settings for the FlexSlider format, set the Caption Field to Content: Caption
- Save the view.
Add a Custom Script to Style the FlexSlider Caption
Open your theme’s custom script file, and add the following code.
Conclusion and Next Steps
Moving forward, you could add additional fields to your Slides content type that correspond to a CSS property. This concept doesn’t have to be limited to FlexSlider either. You could do the same thing with unformatted lists views, where you want to gave greater control of their display.