Display a Calendar On Taxonomy Pages In Drupal
Introduction and Requirements
Let’s say you have a content type with a date field and term reference field. This content type could be specifically for events. Because of this, you most likely would like to display this content type in a calendar format. Luckily, Drupal’s Calendar module does just that. However, if a user were to visit any of the term pages associated with that content type, they would simply get a list of content by default.
The above image shows the default display for a term with a date field.
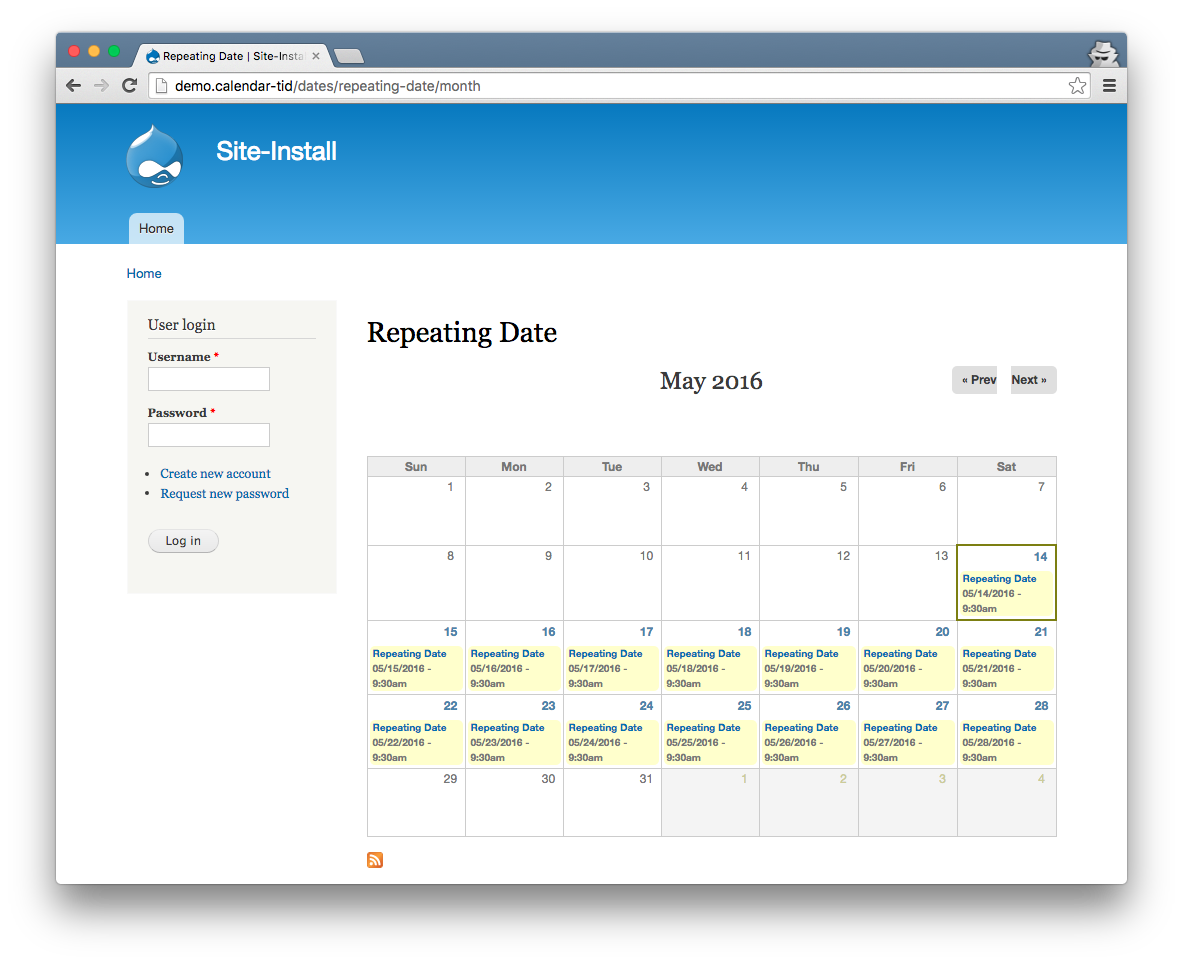
In this tutorial, I will show you how to update the term page display to display a calendar of nodes with that term, rather than a list.
The above image shows the the same term display, this time in a calendar format.
Before we start, make sure you have the following configured:
- Have a content type with a date field
- This content type must also have a term reference field (preferably one not being used by other content types)
- Install the m following modules.
In this tutorial my content type is called Date the date field is called field_date and my vocabulary is called Date Category.
Update Taxonomy Term Path
Update your path for the term being used in the term reference field to the following:
dates/[term:name]/month
If you have existing terms, you will need to delete their aliases and then bulk generate them.
Create a New Calendar Display From Template
Navigate to /admin/structure/views/add-template and create a new calendar view from template. Make sure you add a calendar using your specific date field. In my case it’s field_date.
-
Name your view. I named mine Calendar Term Display
-
On the month display, add a contextual filter for Content: Has taxonomy term ID
-
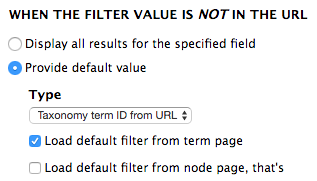
Under WHEN THE FILTER VALUE IS ** NOT ** IN THE URL , configure the following:
- Provide default value = enabled
- Type = Taxonomy term ID from URL
- Load default filter from term page = enabled
- Click Apply (this display)
-
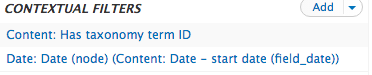
Rearrange the order of the contextual filters so that the Content: Has taxonomy term ID appears first
-
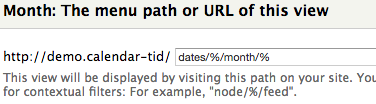
Under PAGE SETTINGS update the path to the dates/%/month/%. This is based off of the pattern we created earlier for the term being referenced. The first % represents the term ID and the second % represents the start date.
-
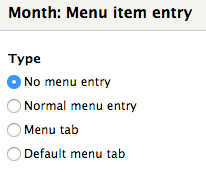
Also under PAGE SETTINGS update the Menu to No menu entry
-
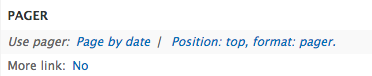
Under PAGER update the Link format to Pager in the settings section.
-
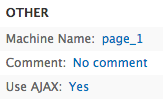
Finally, under OTHER enable AJAX
- Save the view
Update the Term Page Display
- Navigate to your vocabulary’s display settings at admin/structure/taxonomy/your_vocabulary/display
-
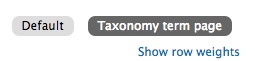
Enable Taxonomy term page and click Save
-
Now click Taxonomy term page in the upper right hand corner
-
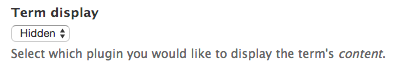
Set Term display to hidden
-
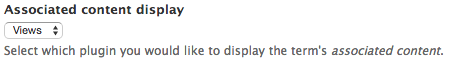
Set Associated content display to Views
-
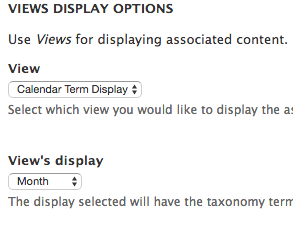
Set the View to the view we just created (in my case it’s Calendar Term Display ), and set the View’s display to Month
- Click Save