Search Across Multiple Models in Rails
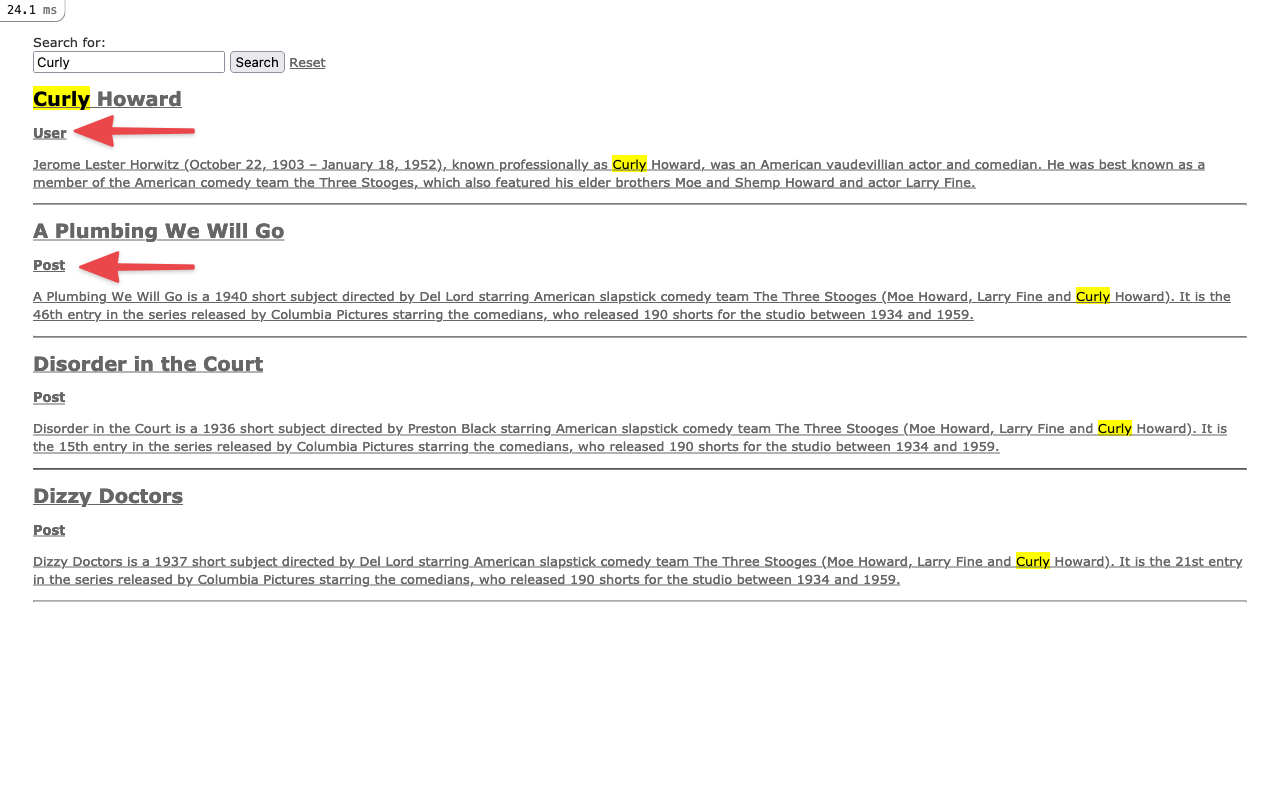
In this tutorial you’ll learn how to search across multiple models in Rails. Below is a demo of what we’ll be building. Note how both Post and User records appear in the search. As an added bonus, we highlight the search query in the results.
Step 1: Set Up
-
Create a new Rails application.
-
Generate a Post and User Scaffold.
Step 2: Create a Model to Store Search Entries
-
Create a SearchEntry model and run migrations.
-
Convert the SearchEntry model to a Delegated Type.
What’s Going On Here?
- We give the model a title and a body to standardize what columns we will be able to search against. This is the actual model that will be searched.
- The model will connect other models through a polymorphic association. This means we can make any model searchable.
- We use a delegated type to connect the SearchEntry model with the Post and User models.
-
Create a Searchable Concern.
What’s Going On Here?
- We create a concern to be shared across the Post and User model. This is not required, but helps keep our code DRY.
- The concern is simply connecting the Post and User models to the SearchEntry model. When the Post or User models are updated, the associated SearchEntry model will have its
updated_atcolumn updated. This is because we’re callingtouch: true. That part is not required, but helps keep things consistent between models.
Step 3: Prevent Duplicate SearchEntry Records
- Add a uniquness scope to the SearchEntry model.
What’s Going On Here?
- We add a uniqueness scope to prevent a Post or User from having multiple SearchEntry records associated with them. This will prevent duplicate search results.
Step 4: Use Callbacks to Dynamically Create, Update and Destroy SearchEntry Records.
- Add the following callbacks to the Post and User models.
What’s Going On Here?
- We use callbacks to create, update and destroy an associated SearchEntry record per Post and User. This ensures that the associated SearchEntry will always be in sync with the source model.
- We set the
titleandbodycolumns on the SearchEntry to whatever values make most sense. This allows us to have full control over what will be able to be searched. Note that we can pass whatever we want into thetitleandbodycolumns.
Step 5: Create the Search Form
- Create a SearchEntries Controller.
- Add a route for the search form and root path.
- Build the search endpoint.
What’s Going On Here?
- We query for any SearchEntry record that has a title or body containing the search query.
- We add the
if params[:query]conditional to prevent any results from being rendered until a user makes a search query. This is optional.
- Build the search form and search partial.
What’s Going On Here?
- We create a simple search form that will hit
search_entries#index. Theform.text_field :queryfield simply passes the correct parameter into the URL.- We create a simple partial to render the search result. We use the polymorphic_path method to link to the correct model (Post or User).
- We use the highlight method to highlight the string being searched.