Drupal Leaflet Not Working [Solved]
The Leaflet Module for Drupal is probably the most popular mapping module. I was recently working on a project where I was mapping locations and displaying them on a Leaflet map both as a field formatter display and a views attachment. However, I was running into two problems:
- The Leaflet field formatter was not displaying on nodes
- The Leaflet views map was not appearing as an attachment
Make Sure The Leaflet Module and Library Are Installed Correctly
Before you go any further, make sure the module and library are installed correctly. Download that latest stable Leaflet Library and install it at /sites/all/libraries/leaflet/leaflet.js. Refer to the Leaflet Module Documentation for detailed instructions.
Leaflet Map Not Appearing On Node Display
Ok, so now that you’ve confirmed the library and module are installed correctly, let’s debug why the Leaflet map is not appearing on a node display. In order for Leaflet to work properly, you need to have the following modules installed and enabled.
Your content type needs to have two fields to geocode an address and display it as a Leaflet map:
- A Postal address field
-
A Geofield that is using the Geocode from another field widget
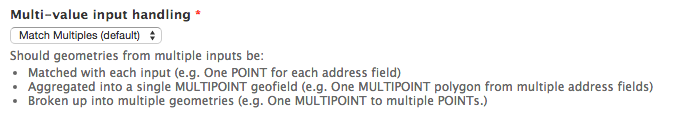
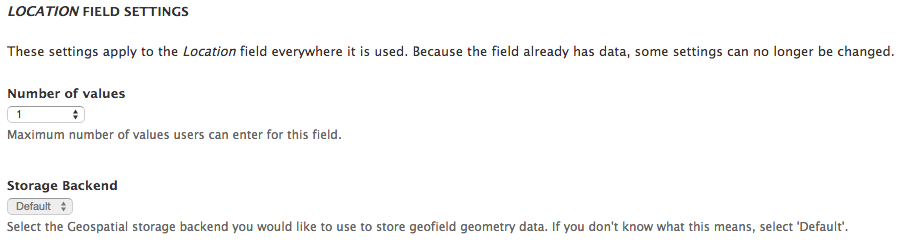
The Geofield needs to be configured using the following settings:
-
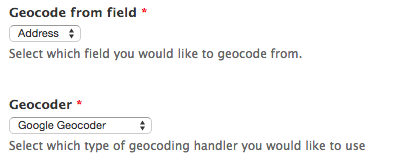
The Geocode from field needs to be set with to the Postal Address field you have created in this content type
-
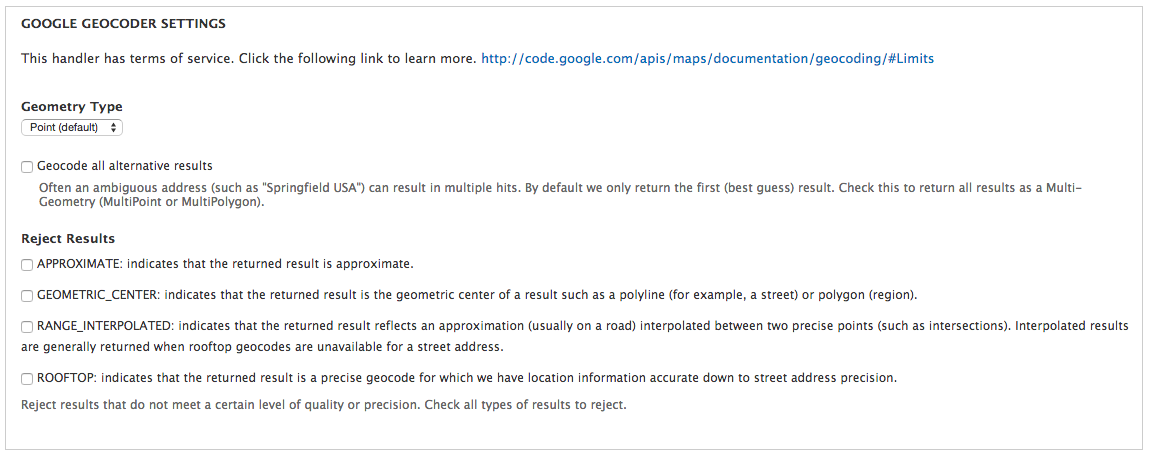
Set the Geocoder to Google Geocoder and use the default settings.
- Navigate to your content type’s display by going to admin/structure/types/manage/your-custom-content-type/display
-
Make sure Leaflet Map is set to a map and not –select–
Ok, now that all these settings have been configured, there’s a chance that your map will still not show up. This is because you need to re-save your nodes so they can be geocoded. This typically is only an issue if you installed Leaflet after you’ve created nodes with postal addressees.
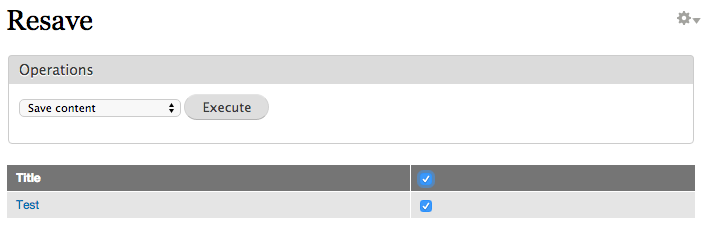
I recommend using Views Bulk Operations (VBO) to do a batch re-save of all nodes.
Leaflet Views Map Not Appearing As An Attachment
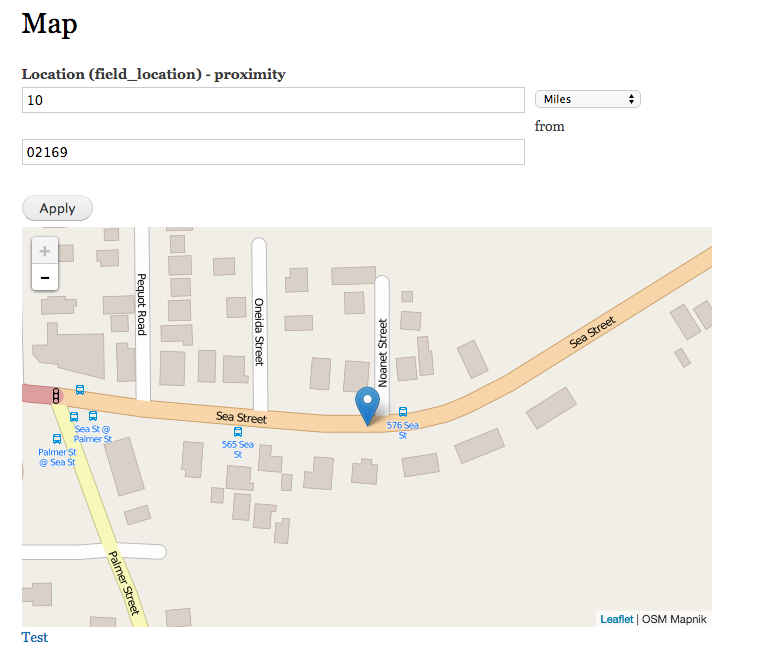
It’s very common to use a Leaflet Views display to show multiple locations on a Leaflet map, and use a proximity filter to narrow down results. However you might run into an issue where the map doesn’t appear as an attachment.
-
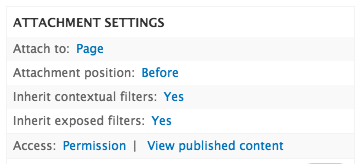
First, make sure the attachment is set to inherit exposed filters
-
Make sure you added a location field to the attachment
-
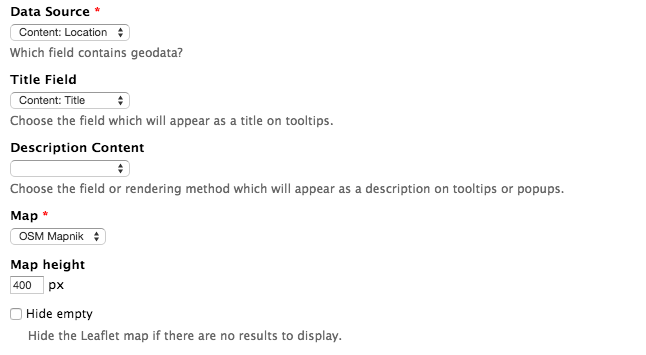
Under the format settings for the Leaflet Map, make sure the Data Source is using the location field from step 2.
-
Also make sure there is a map selected.
-
Un-check Hide empty just to make sure this is not causing any issues
-
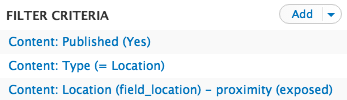
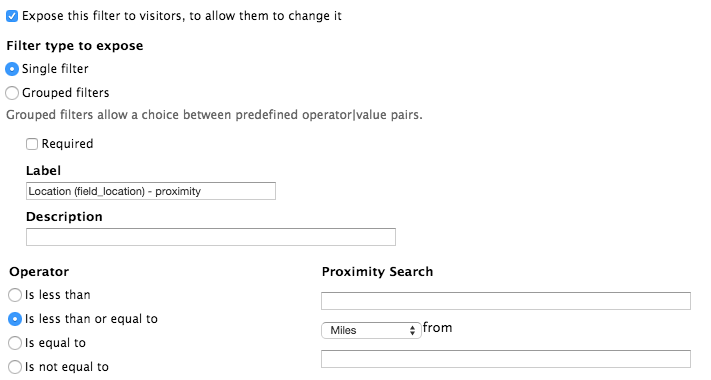
Under Filter Criteria make sure there is a proximity filter exposed. Make sure it has the same settings as the proximity filter used on the page this attachment is attached to.
- Finally, and most importantly, make sure the Page this attachment is attached to has AJAX turned off.
-
The attachment itself can have AJAX on, but the page cannot. In my case, this is why my map didn’t show up.
Still Having Issues? Check Your Logs
Another common issue is the you’ve exceeded Google’s Query Limit